subtitled…
How Much Should Your Photographer Think For You?
( tl;dr: Ask your website developer for an optimal image size in kilobytes; then share that with your photographer )
When shooting for an ad agency, I would never crop too tightly, sharpen very much, or compress an image. The expectation is that someone downstream from me is going to do additional work on the file, and that professional will expect some latitude to work with.
Expectations are different with our corporate clients. The file I send will very likely be posted to a website immediately, exactly as I sent it. The expectation in this case is that the file we send should be ready to use, as-is.
So What?
Owners of contemporary websites are (or should be) increasingly concerned with performance and data usage. As a general rule, images are responsible for more kilobytes downloaded than any other resource on a page. Image file size has a substantial impact both on page load speed and data consumption for our visitors on mobile devices. Which, increasingly, is most of our visitors!
What’s missing?
Many of our clients ask us for multiple file sizes of each selected image, for different purposes. These requirements are typically expressed to us in pixels wide by pixels tall, maybe with resolution as well. That’s great. We are happy to meet such specification.
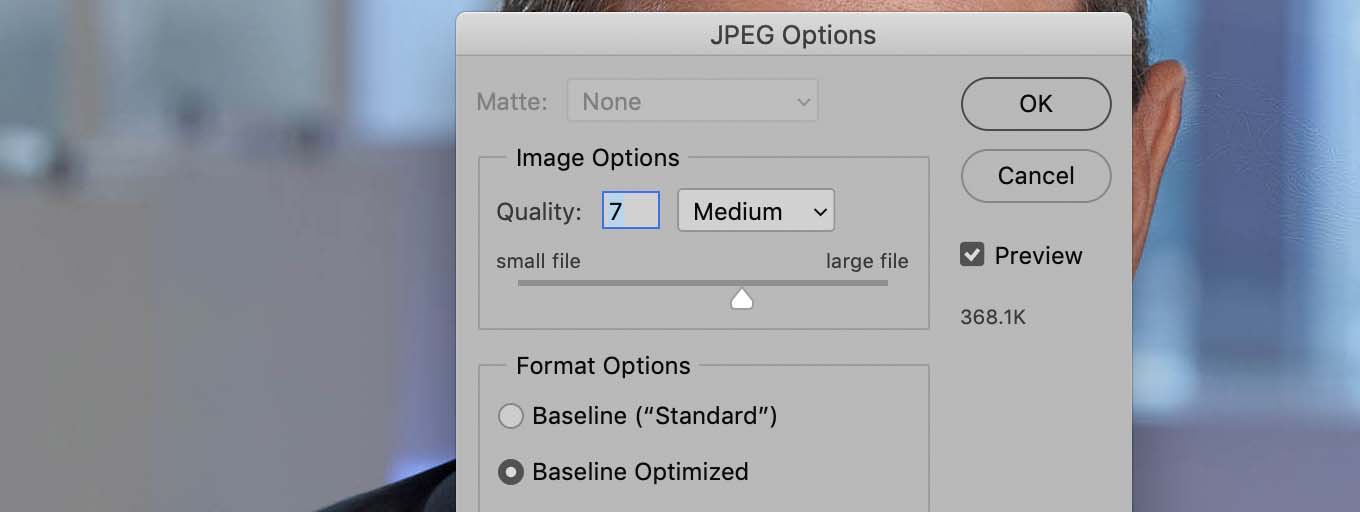
But there is an additional attribute when saving an image in JPEG format (currently the most appropriate format for photographs), and that’s the degree of compression applied. (In Photoshop, we have a scale from 1-12 with 12 being the largest, least compressed file, and 1 being the smallest, most compressed.)
It’s 2019 as I write this and I have never been given a target file size in terms of kilobytes. That doesn’t appear to be information the developers have passed along to the maintainers of websites, but it’s an important factor for website performance.
Because I make websites myself, and because I keep in touch with web development trends, I feel a responsibility to provide as optimized a file as possible.
However, a highly optimized file, though good for a website if used without modification, isn’t ideal if additional work will be done on the image.
So…
Talk to us!
When a client supplies me with specific pixel dimensions, I presume the file is going to be used as-is and I am increasingly applying greater compression. I’m thinking for you, and I hope that’s okay. FayFoto wants to be a partner in your company’s success.
When a client does not supply specific pixel dimensions I’m feeling my way in the dark. I also don’t know what web platform the client’s website is built on. It’s possible, maybe even likely, that image compression and optimization is being applied on the server or from a CDN. But if I don’t know that I can’t count on that.
In all cases when dealing with a professional photographer, the more information you provide the better the odds are of getting exactly what you need. I understand that your website developer might not think to specify file size guidelines. Ask them! Keep in mind that page load time and data usage matters, and do your best to get and share ideal file size target information with your photographer.